Below are two screenshots of a table created in WordPress Twenty-Sixteen theme. The table looks as desired in edit mode, but when rendered in preview or once published, the columns revert to fixed width.
I have not selected “Fixed width table” in the Block properties.
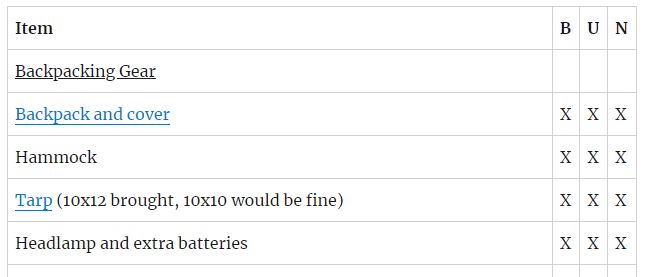
Image 1: As desired, and as rendered in edit mode.

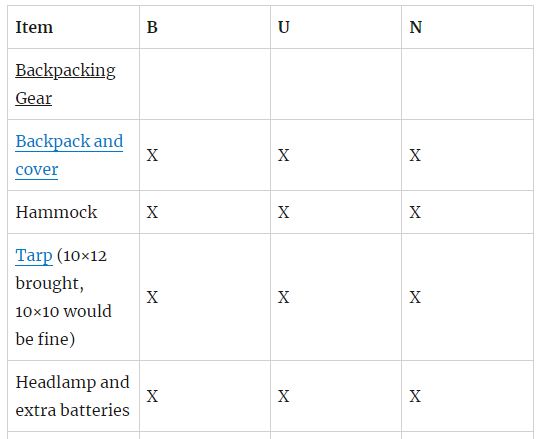
Image 2: Undesired, and as rendered in preview and when posted.

Basics:
- WordPress Version: 5.8.2
- Theme: Twenty Sixteen
- Block: Build-in Table block
- CSS Styles: All defaults are used. I’ve made no changes.
Resolved
To the ‘Table’ block’s “Additional CSS class(es)” property, added:
wrg-table-nowrap
As admin, to the site’s “Appearance” –> “Customize” –> “Additional CSS” added:
.wrg-table-nowrap table { table-layout: auto; }
